El prototipado (wireframing), nos ayuda a saber qué aspecto tendrá la interface. Hay diferentes prototipos dependiendo de su fidelidad. Se empieza con un simple boceto en un papel hasta su diseño final con un software de prototipado.
¿Qué son los prototipos?
Los prototipos son una parte integral del proceso del diseño que permite visualizar lo que será el producto final, ya sea una web o una app. Es una manera de interactuar y probar antes de sacar el producto a real.
La idea principal del prototipo radica en organizar toda la información de la web, es decir, su arquitectura, y enfocarse a objetivos principales centrados en la usabilidad. Además es muy económico y permite crear y modificar el prototipo de manera rápida y en tiempo real.
Tipos de prototipos
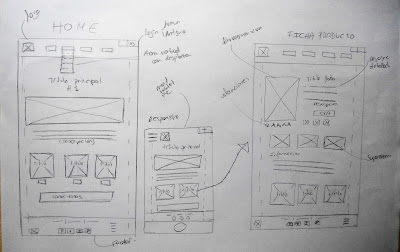
Scketch: son los prototipos primeros, low fidelity (baja fidelidad), que se hacen sobre una web. Son simples bocetos hechos con lápiz y papel donde se muestra la estructura básica y los flujos webs que tendrá el producto.
La imagen que hay a continuación, muestra el prototipo de la home de la web, tanto en versión móvil como en ordenador. Además se muestra el flujo de la página, que saldría de hacer clic en una de los productos. Los bocetos muestran placeholders (cuadrado con X) para indicar que ahí habrá una imagen. Además en los laterales, se han dibujado unas líneas interlineadas que indican las guías para la alineación. Con este tipo de bocetos simplemente se tiene una idea de lo que luego se hará.
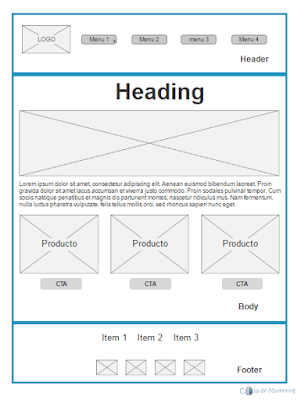
Wireframes: Bocetos ya hechos con el ordenador, con programas como Axure. En él se muestra la organización de la web separándola en las principales partes: header, body y footer, clarificando los espacios.
El diseño se muestra en una escala de grises y blancos y no se tiene en cuenta nada visual, simplemente la estructura. Por ello, en las imágenes se utilizan placeholders y en los textos Lorem impsum. Aunque no se define ninguna tipografía, si se señalan los tamaños de las diferentes letras. No es el mismo tamaño el de los títulos (headings), que el del párrafo explicativo.
Aparte de Axure hay otras herramientas más sencillas de utilizar para crear este tipo de bocetos como son: Gliffy o Framebox, ambas muy claras para trabajar.
El diseño se muestra en una escala de grises y blancos y no se tiene en cuenta nada visual, simplemente la estructura. Por ello, en las imágenes se utilizan placeholders y en los textos Lorem impsum. Aunque no se define ninguna tipografía, si se señalan los tamaños de las diferentes letras. No es el mismo tamaño el de los títulos (headings), que el del párrafo explicativo.
Aparte de Axure hay otras herramientas más sencillas de utilizar para crear este tipo de bocetos como son: Gliffy o Framebox, ambas muy claras para trabajar.
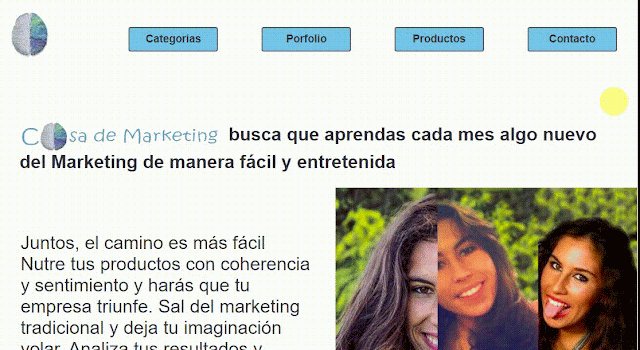
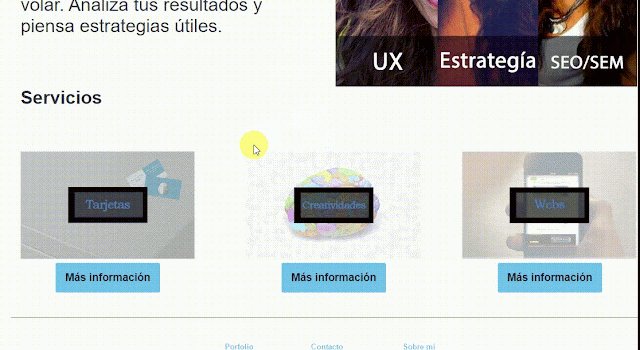
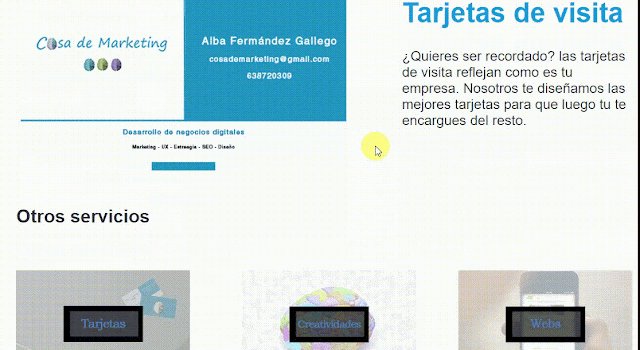
Mockups: se consideran maquetas de alta fidelidad de lo que será el resultado final. Se muestra cómo quedaría la web final, a excepción de las interacciones. Se incluyen los detalles visuales como el tipo de tipografía, los colores exactos, el contenido final y el espacio que ocupará cada elemento. Hay personas que concilian el mockup de media fidelidad, donde no ponen el contenido final, simplemente añaden al wireframe color y tipografía. A mí en cambio, me parece más útil pasar directamente al contenido final o hacer dos clases de mockup (media y alta fidelidad).
Se suelen hacer con herramientas de diseño como Photoshop o Illustrator.
Se suelen hacer con herramientas de diseño como Photoshop o Illustrator.
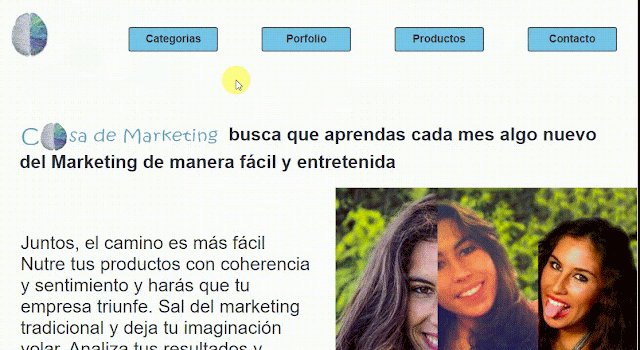
Prototipo final. Son los prototipos high fidelity .Se trata del mockup mejorado y añadiendo las interacciones correspondientes. Ya no se muestra solo la paleta de colores o el diseño, sino también los sistemas de navegación y la experiencia de usuario (ux).
Algunos programas que se usan son Flinto y Axure. Adobe ha sacado un nuevo programa que está en beta, llamado Experience Design.
En el gift se muestra como quedaría la web una vez que se subiera a real. No solo se tienen en cuenta las acciones "onclick" si no también los "mouseenter", es decir, los cambios que hace el elemento al pasar el ratón por encima.
Algunos programas que se usan son Flinto y Axure. Adobe ha sacado un nuevo programa que está en beta, llamado Experience Design.
En el gift se muestra como quedaría la web una vez que se subiera a real. No solo se tienen en cuenta las acciones "onclick" si no también los "mouseenter", es decir, los cambios que hace el elemento al pasar el ratón por encima.






No hay comentarios:
Publicar un comentario